What I Use for Web Development
I use Firefox Developer Edition (I am not affiliated) for web development.
Why do I use Firefox Developer Edition?
Firefox receives updates to its developer software 12 weeks before normal Firefox. That's a long time.
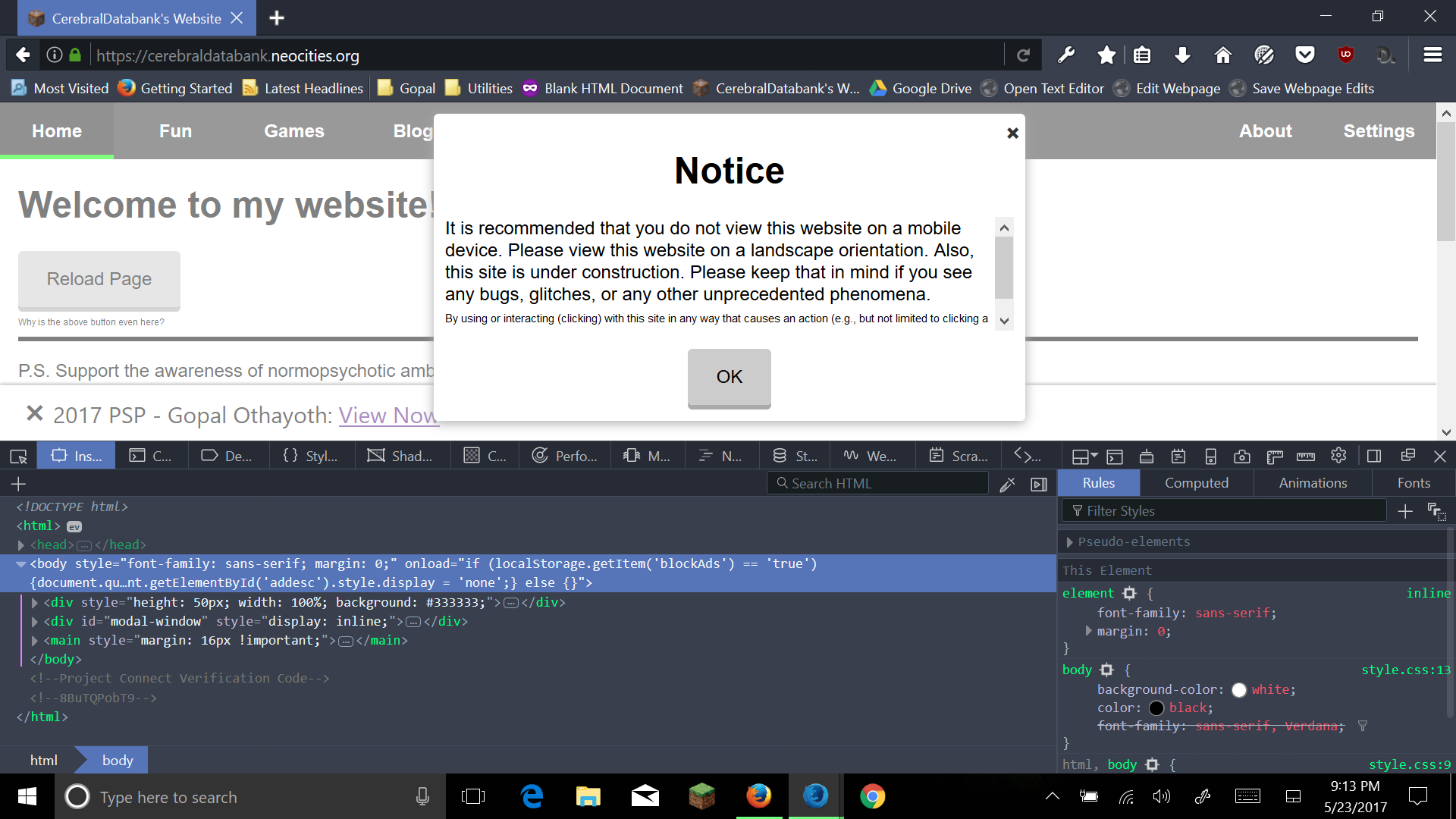
Since Mozilla built in the Firebug code to its element inspector natively, Firefox has always been the best browser for web development. Now, Mozilla took that a step further with Firefox Developer Edition. Features like Responsive Design Mode, Debugger, Style Editor, Network Monitor, and much more exceed the quality of Chrome's version of these tools (Chrome doesn't even have some of them). Here is an image with all possible developer tools buttons in Firefox Developer Edition 54.0a2:

There's so many features that it has to shorten the tab titles to fit all of them on my 13.3″ laptop display.
If you are a web developer, use Firefox Developer Edition. It's the best choice.